...
Once a field is added to a particular section, it will be available to add to the Field Gadget for later to edit, manage, or remove.
...
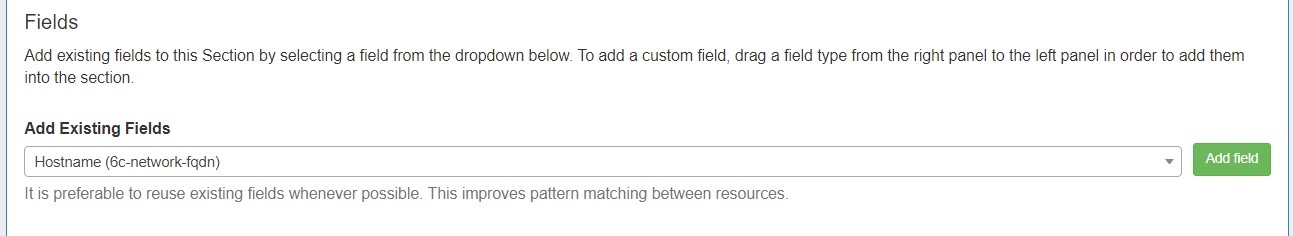
Add Existing Field to a Section
To add an existing a field to a section, select the field name from the dropdown menu and click on the "Add Field" button.
...
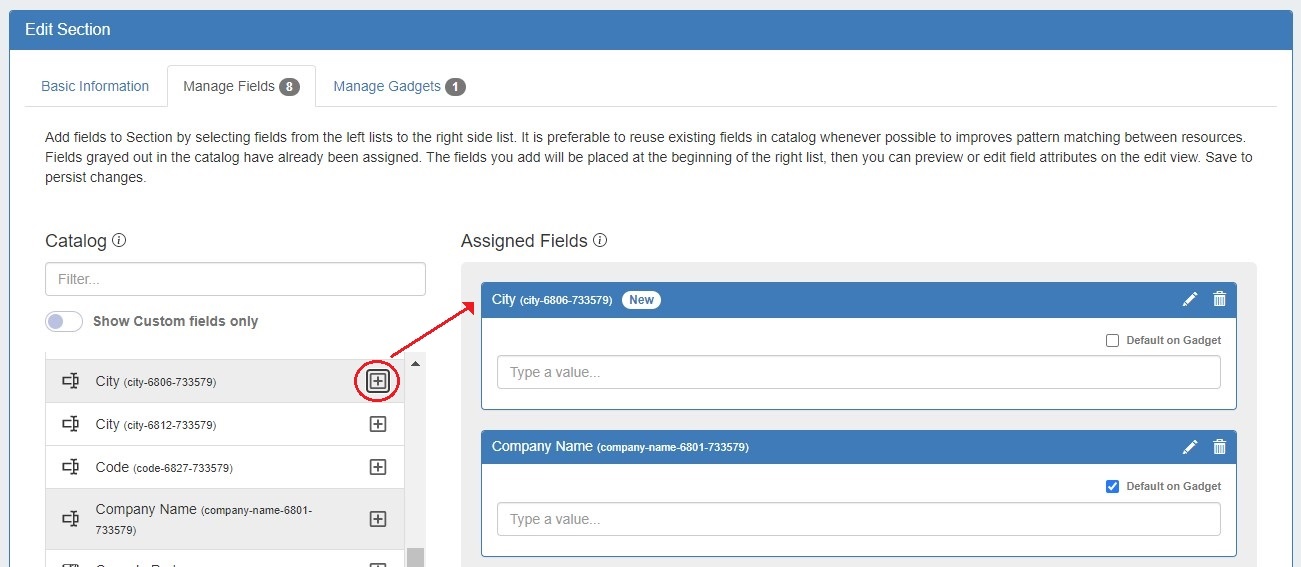
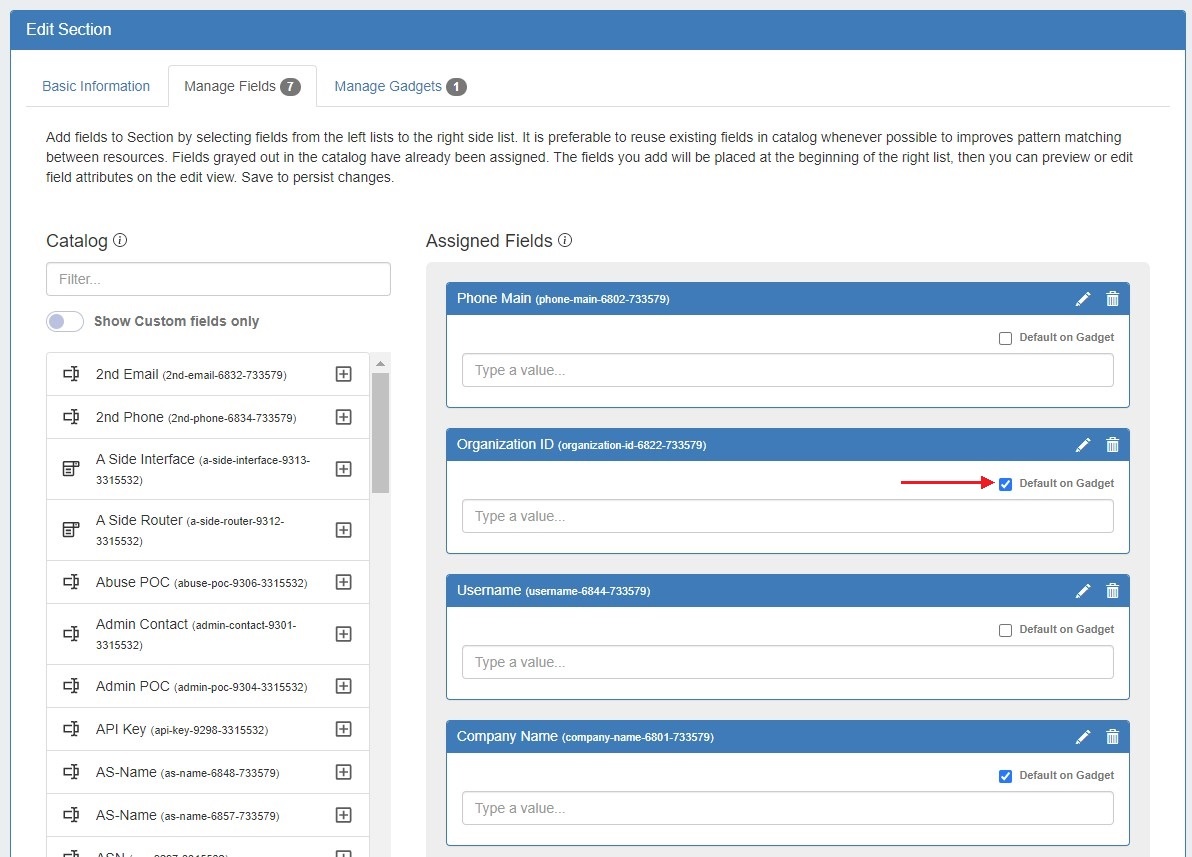
click on the + icon of a field in the Field Catalog on the left and it will be added at the top of the "Assigned Fields" section on the right. Fields already added to the section are shaded grey. You may add duplicate fields to a section, but this is discouraged and a confirmation message will prompt you to confirm that you wish to add the duplicate field.
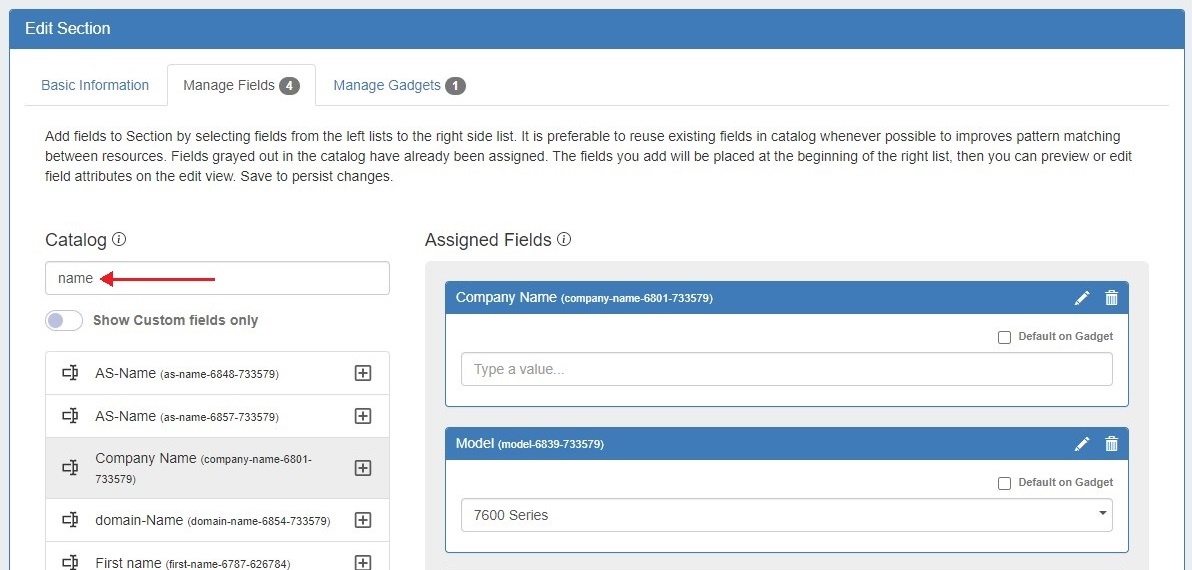
To search for a specific field, type a field name into the searchbox.
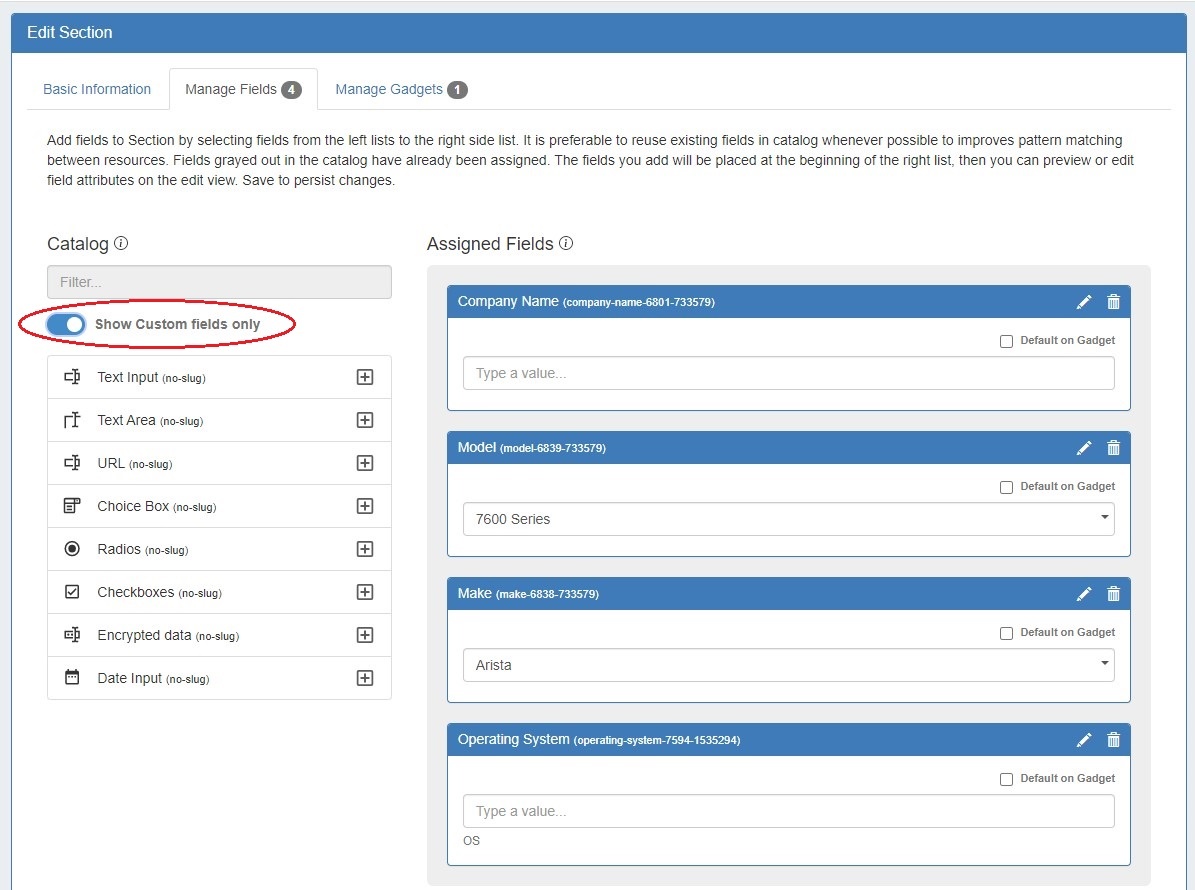
Add New Custom Field to a Section
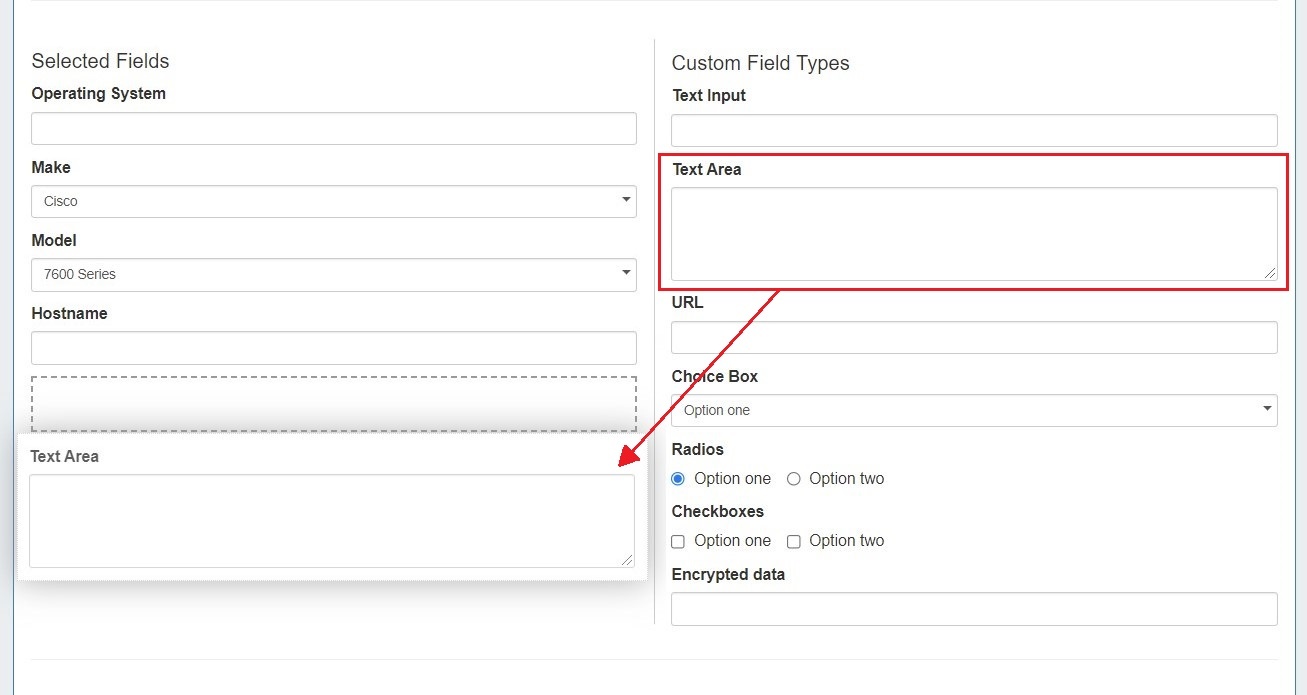
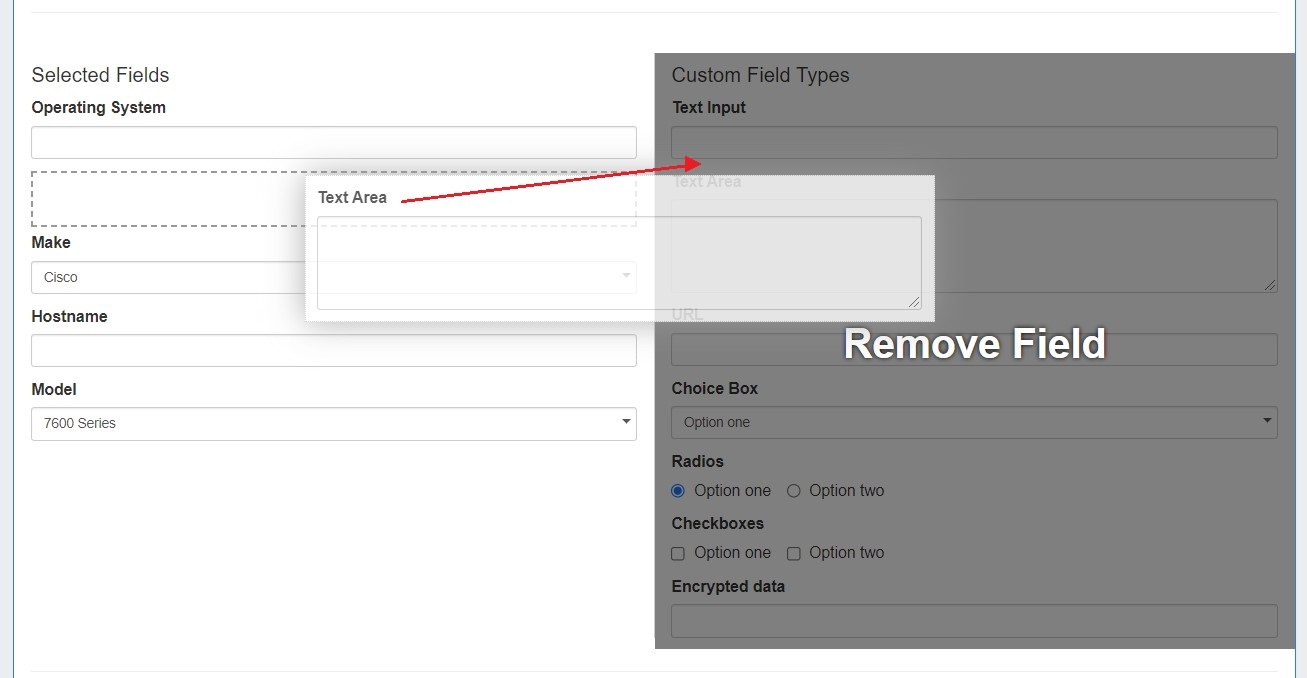
To Users can add a new custom field to a section, simply click on the custom field type name (Text Input, Text Area, Choice Box, etc), then drag the field over to the field list and release in the desired location. Edit the field name and options as described in Editing / Removing Fields.custom fields of various types (text input, text area, choice box, radios, checkbox, encrypted) to a section. To view only unedited custom fields, enable the toggle below the search box.
Editing/Removing Fields
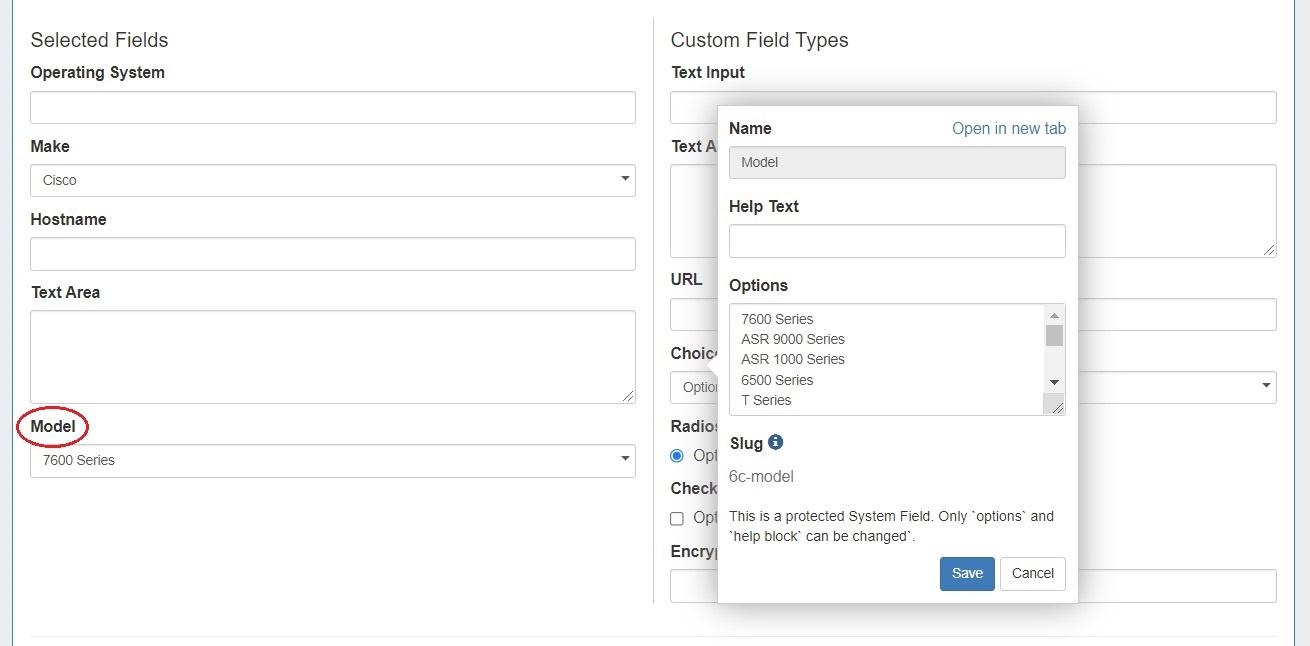
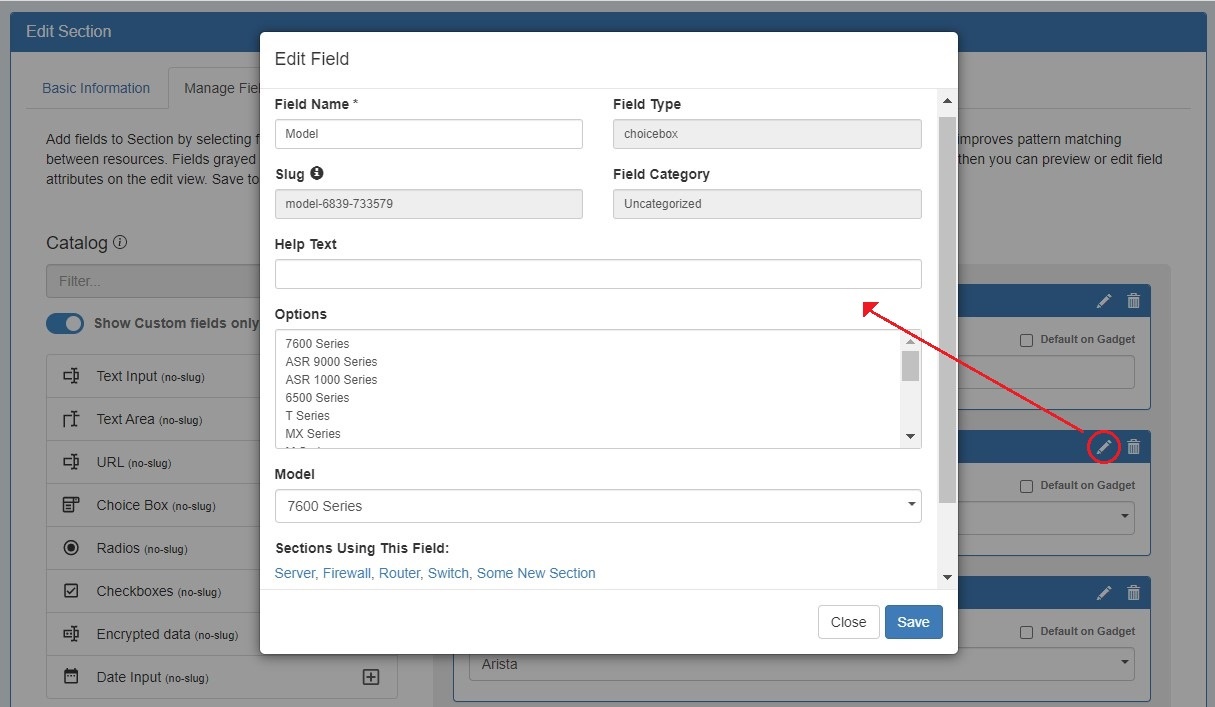
Once fields are added to a section, you can click on the field name to make additional changes to the fields. Custom fields they may be renamed and have other attributes updated , whereas protected System Fields may have noted restrictions.
To rearrange the field list order, click and hold on the field name, then drag and drop into the preferred order.
To remove a field, click and hold on the field name, then simply drag and drop the field to the right side of the screen to where the "Remove Field" prompt is visible.
by clicking on the edit icon.
To remove a field, click the delete (trash can) icon. This will remove the field from the "Assigned Fields" column, but the field will still exist for repeat use.
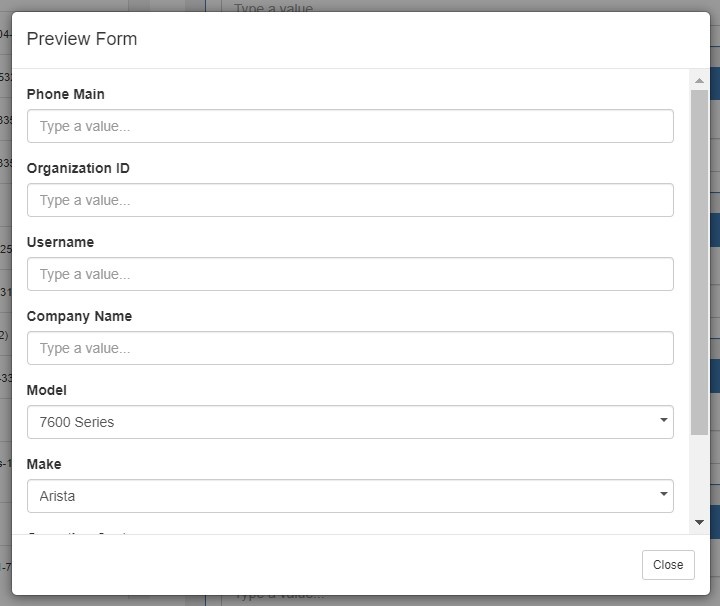
Previewing Fields
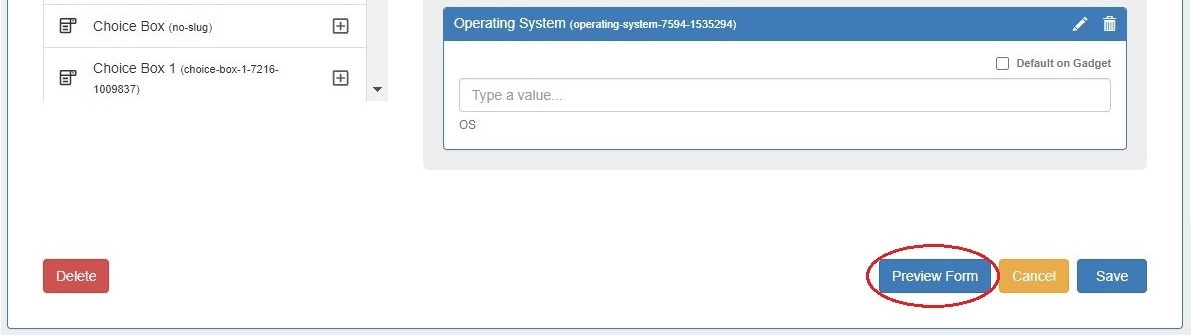
Fields can be previewed by clicking the "Preview Form" button at lower right.
This will open a modal where you can view and test how fields will look and behave.
Default Fields
Users can designate fields to be auto-added to the Field Gadget for all resources assigned to a section by selecting the checkbox "Default on Gadget" once a field has been added to the Assigned Fields column.
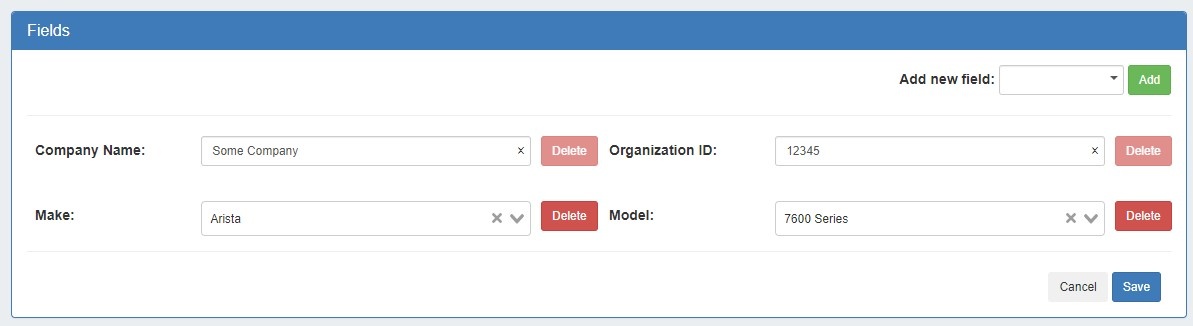
Using the Field Gadget
...
Users may add enabled fields to the resource, edit field values, and remove fields from the resource through this gadget. Field values in this gadget (such as Hostname, Username, and Password, among others) may also be used by other resource gadgets and ProVision modules.
Manage Resource Fields
The Field Gadget and the individual fields must both be enabled and added to the resource's section before they can be used in the Field Gadget on the resource entry page.
...
When done with your edits, click "Save" to return to view mode.
| Info | ||
|---|---|---|
| ||
Because default fields cannot be removed from the Field Gadget, the "Delete" button for these fields appears slightly shaded. |
Exporting Fields
Resource entry pages have an "Export As CSV" button, which generates a .csv file containing the resource's basic field information.
...