| HTML |
|---|
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> |
Customizing Sections
You can create as many Sections sections as you wish (Firewall, Server, VM, Virtual Interface, etc.) and customize the gadgets and fields that apply to each section.
you care about for each Section. For example, you may not need to track the console port for your virtual firewall, so you would simply not use that field for the "Virtual Firewall" Sectionsection. This way you can still track the console port for your physical firewalls like normal.
...
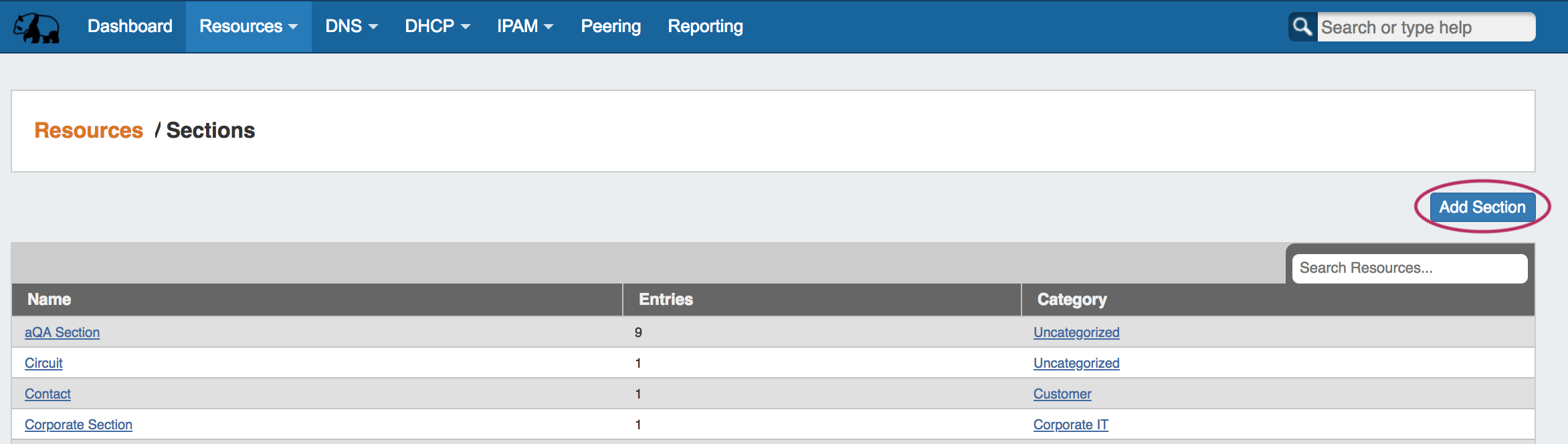
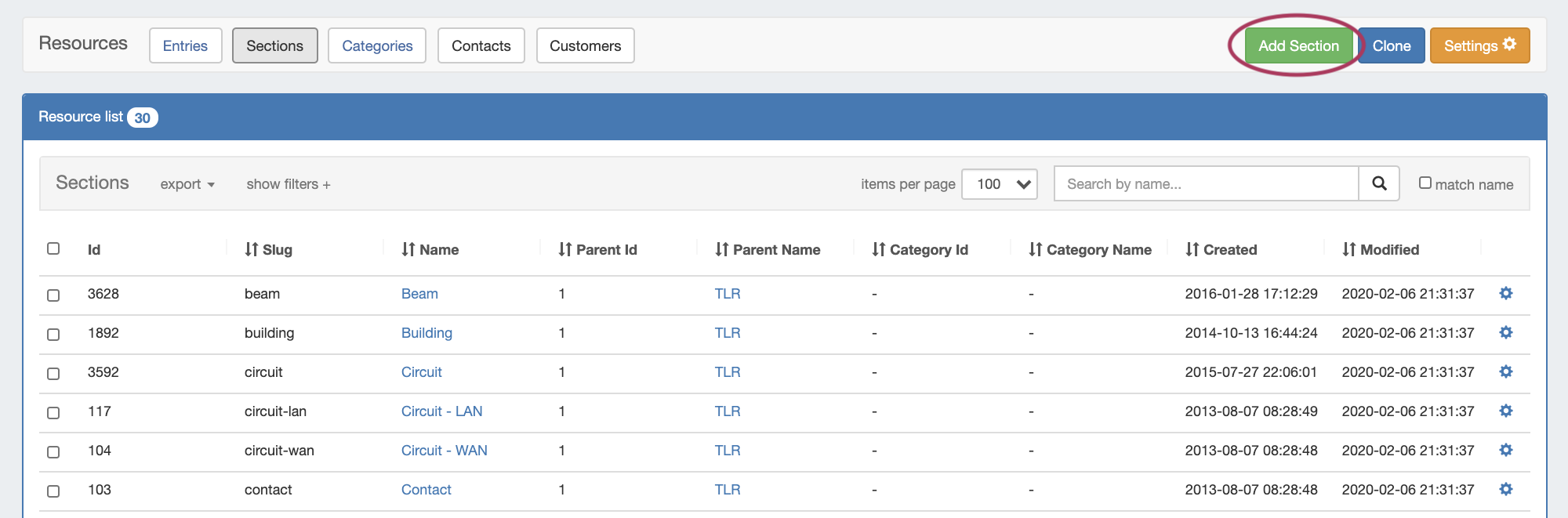
Click "Add Section" from the Sections sub-tab view button under the ResourcesTab
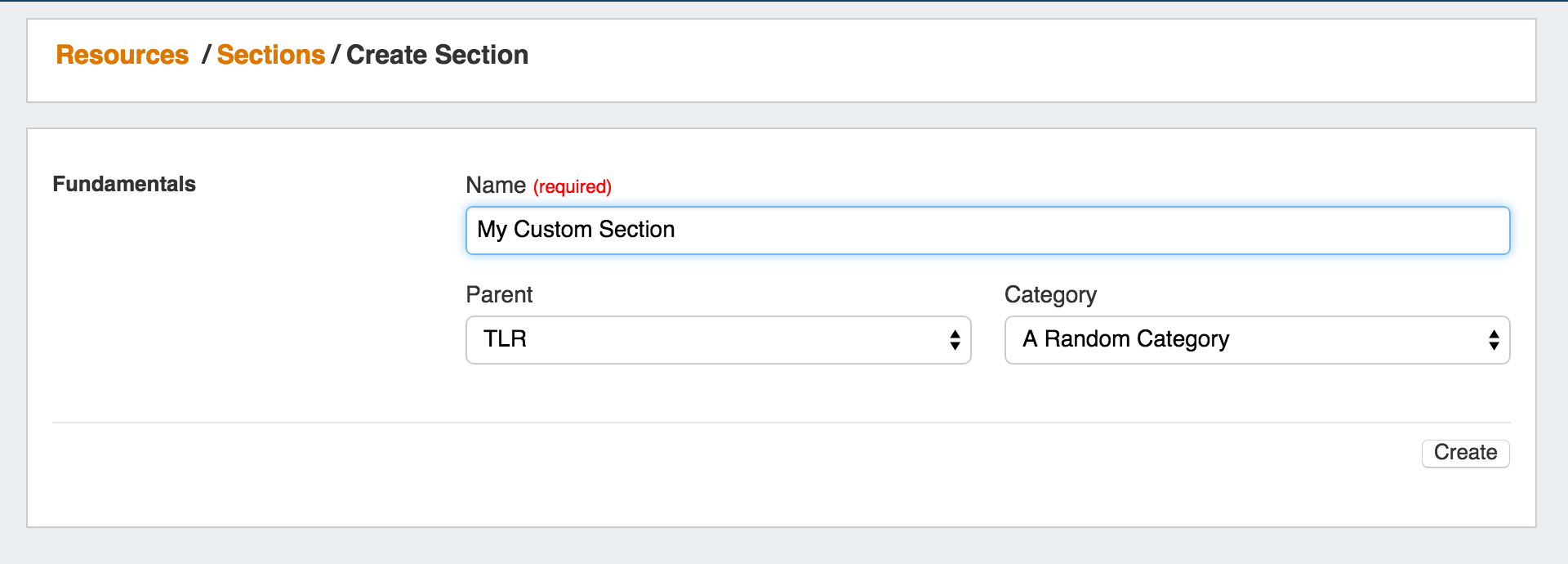
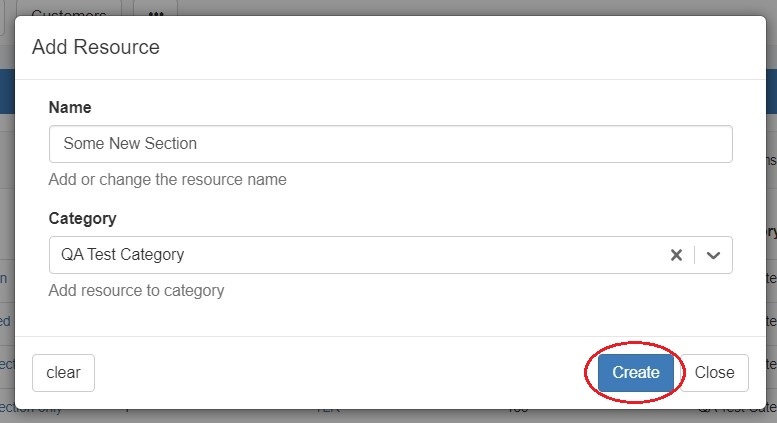
Create a new Section by new section by specifying a Name, Parent, and Categoryname and category. Then hit the "Create" button.
Step 2: Add a Custom Field to a Section
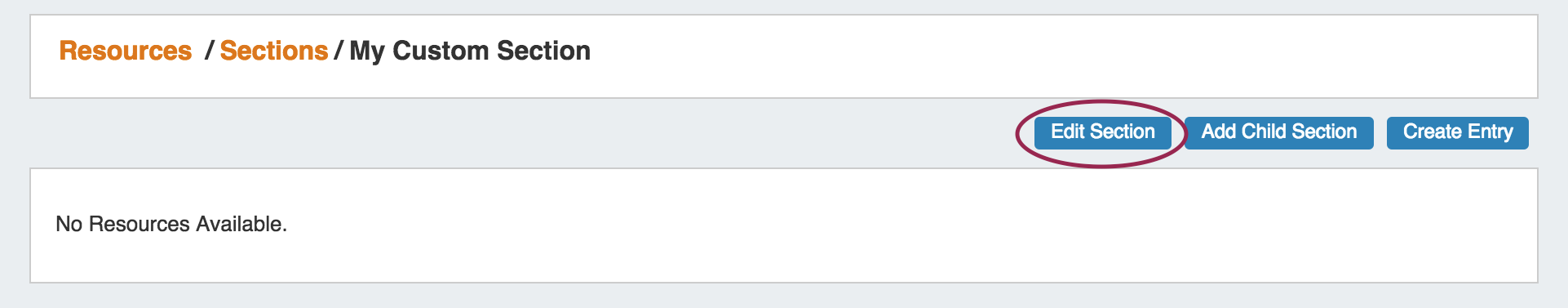
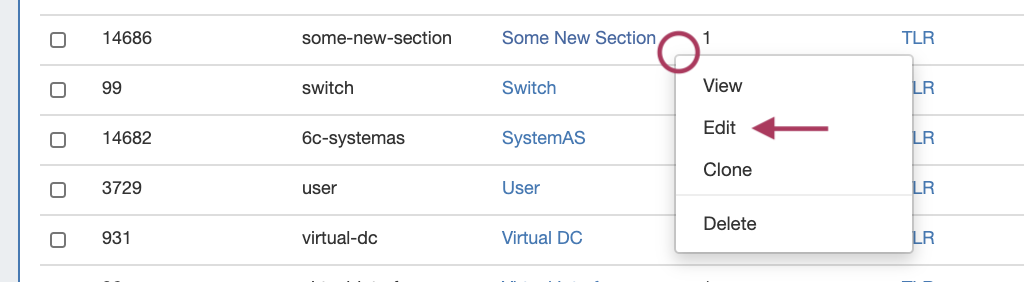
Manage existing fields and add custom fields for the selected Section by section by opening the Action Menu for the section, then clicking "Edit Section".
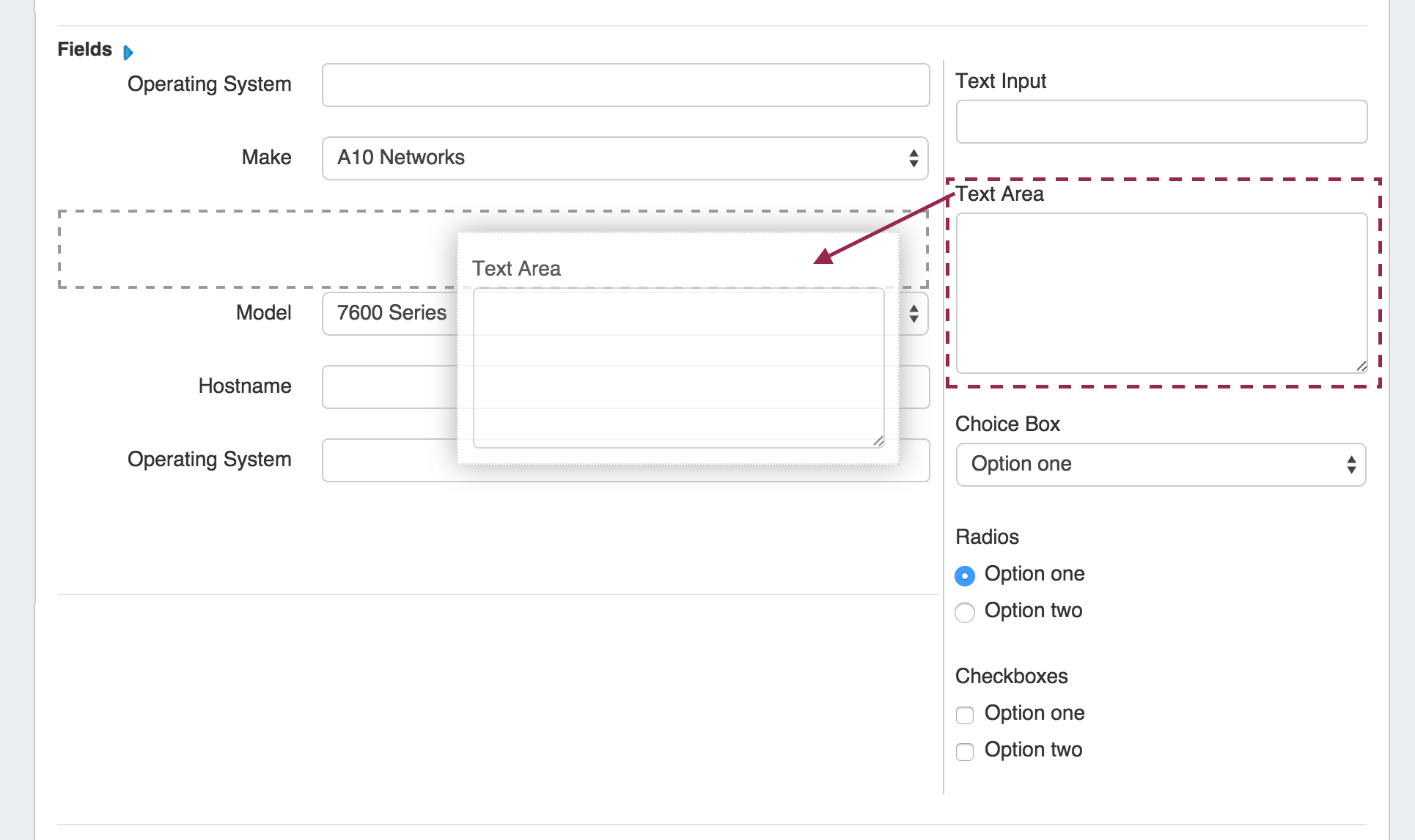
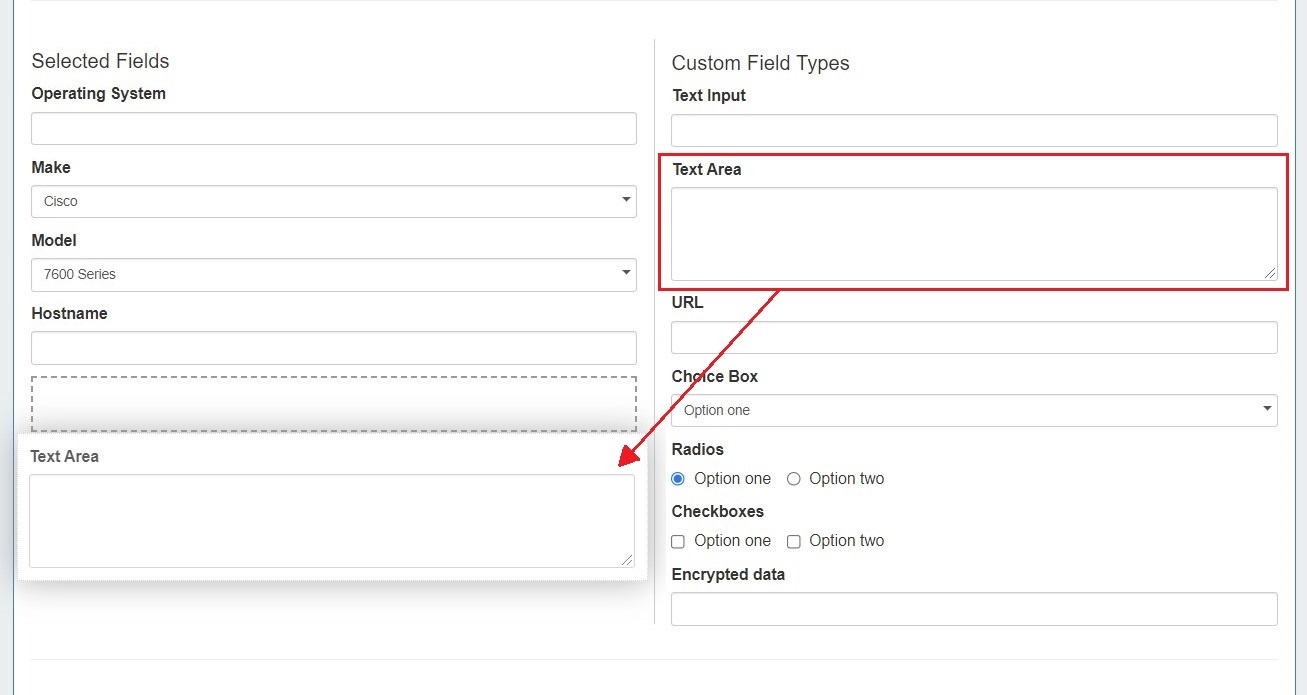
Add existing or Custom Fields for your Section. You can add new Custom Fields custom fields of different types (text input, text area, choice box, radios, checkbox) by dragging and dropping the fields as well as using any existing fields that are available. See the Customizing Fields page for more details.
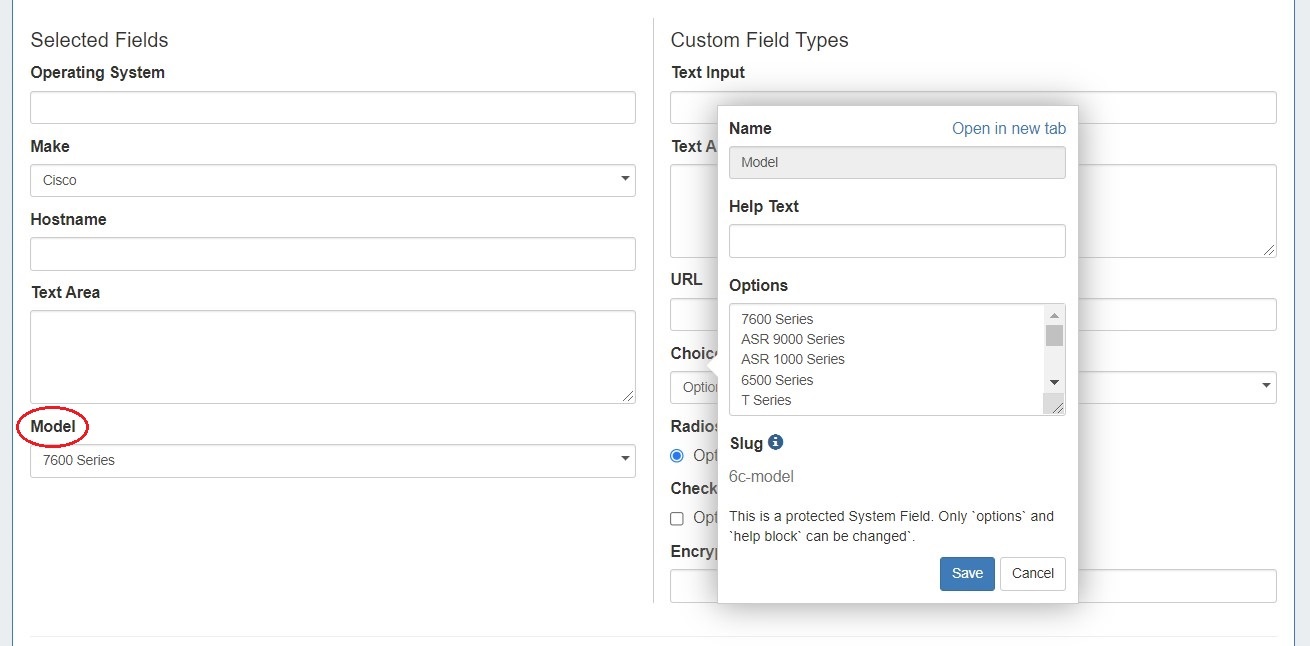
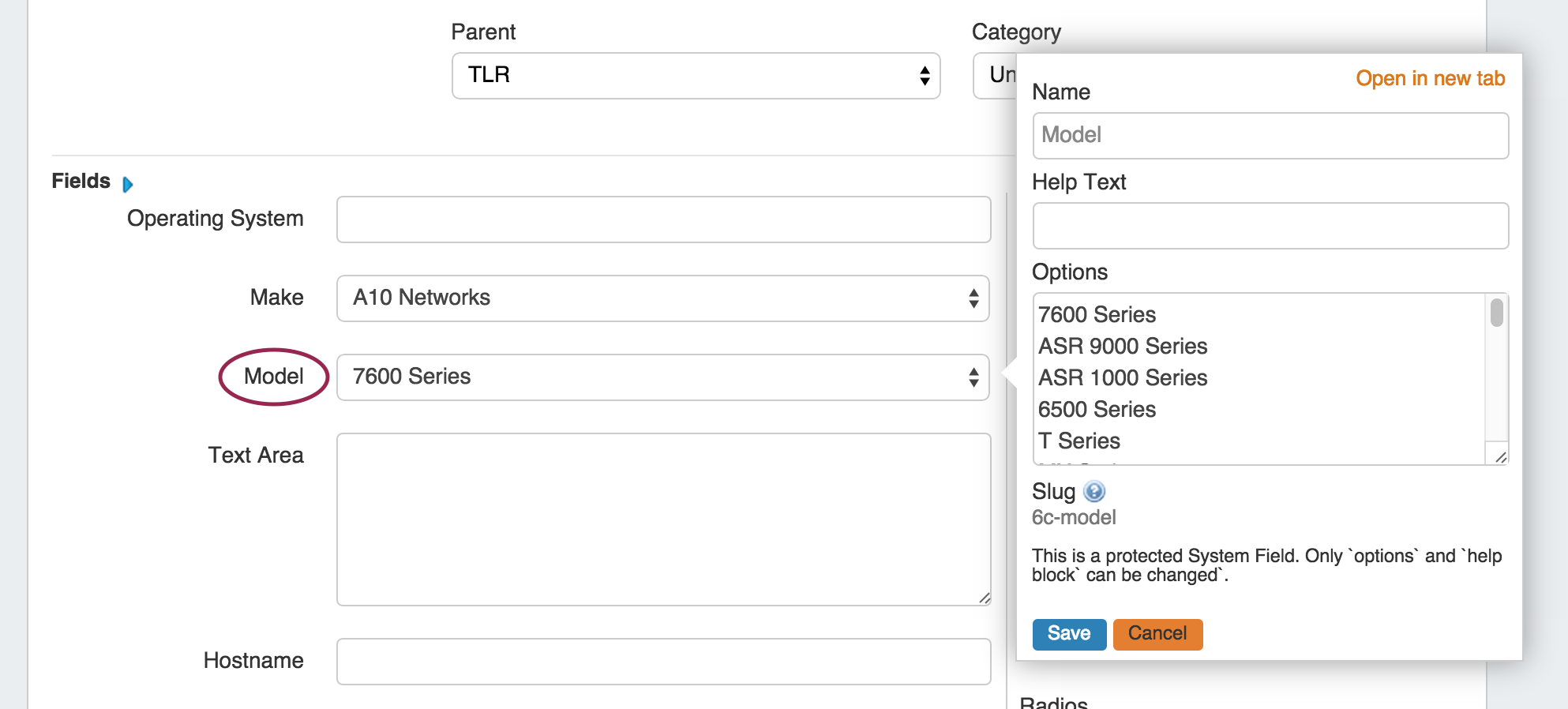
Step 3: Edit Custom Field Data
Select the field name and you will get an editing window to modify the parameters of the field. Custom fields may be renamed and have other attributes updated, whereas protected system fields may have noted restrictions.
Any fields enabled here will be available to add to the field gadget, if desired.
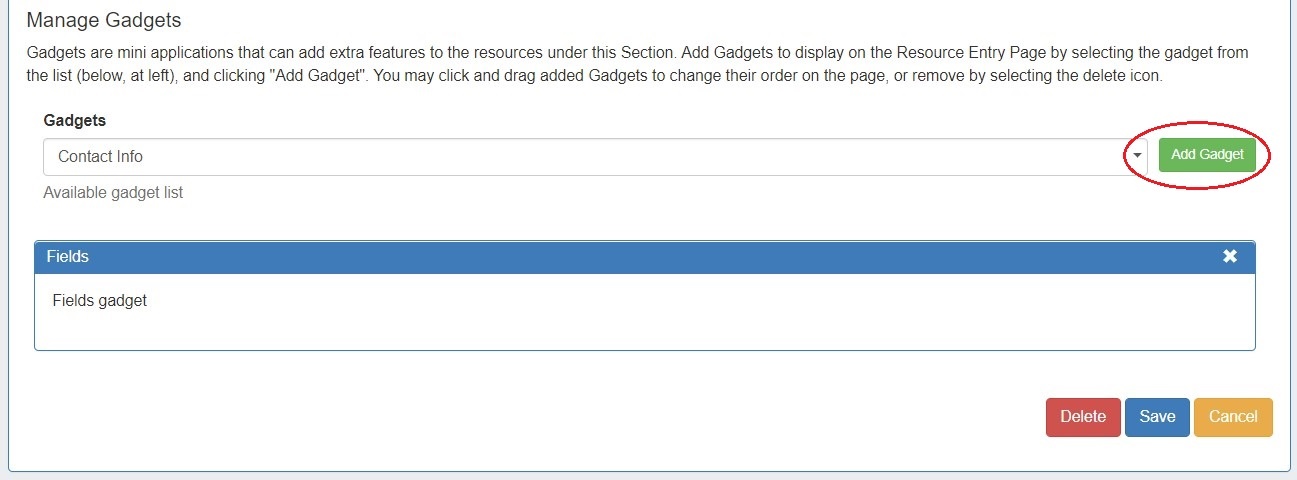
Step 4: Add Gadgets to your Section
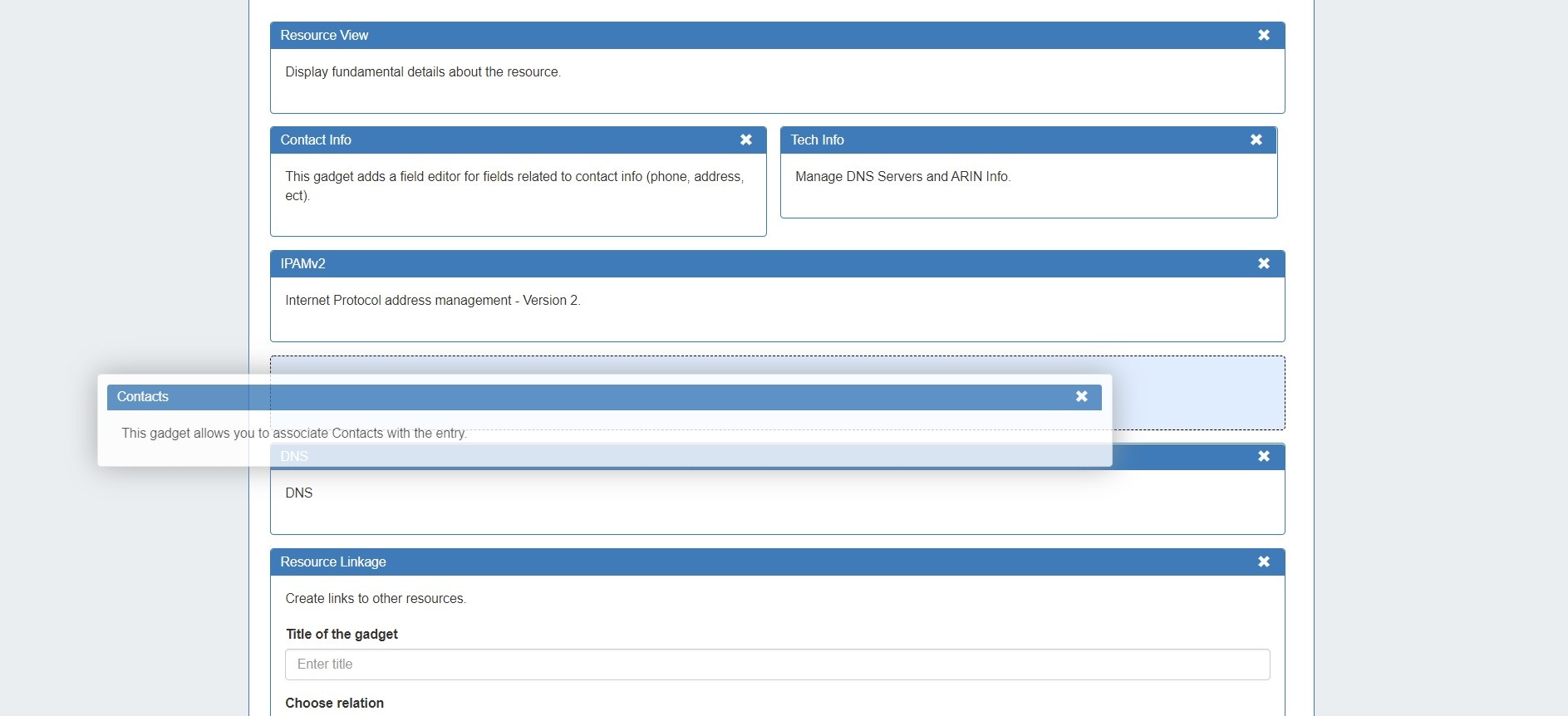
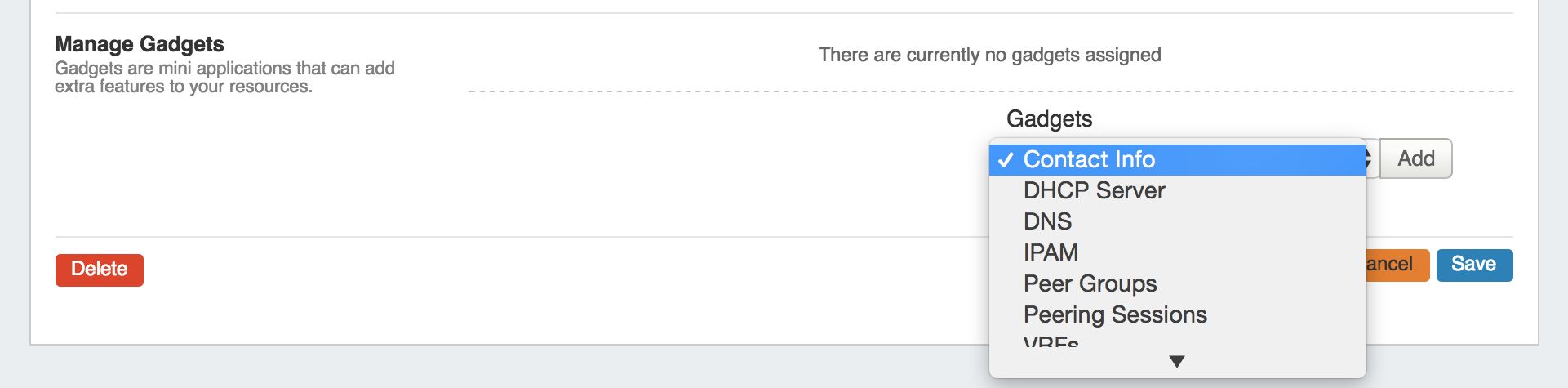
You will notice on this customization screen that you also have an area for Gadgets gadgets. Gadgets are modules of additional functionality that can be added to the UI of a given Resourceresource. Simply select the Gadget gadget you want to show for that section, hit "Add Gadget", then organize .
Once added, you may organize them by dragging into the order you wish them to appear on the page. You may also remove added gadgets by clicking the "delete" icon.
When done, click "Save".
Once added to the Sectionsection, Gadgets gadgets will be visible for all Resources resources of that Sectionsection.
For a detailed list of gadgets and descriptions, see the Gadgets page.
...
...