...
The Javascript Functions Management screen can be accessed from the left-hand menu by clicking on the pages icon, below User Management and above Generic Connectors.
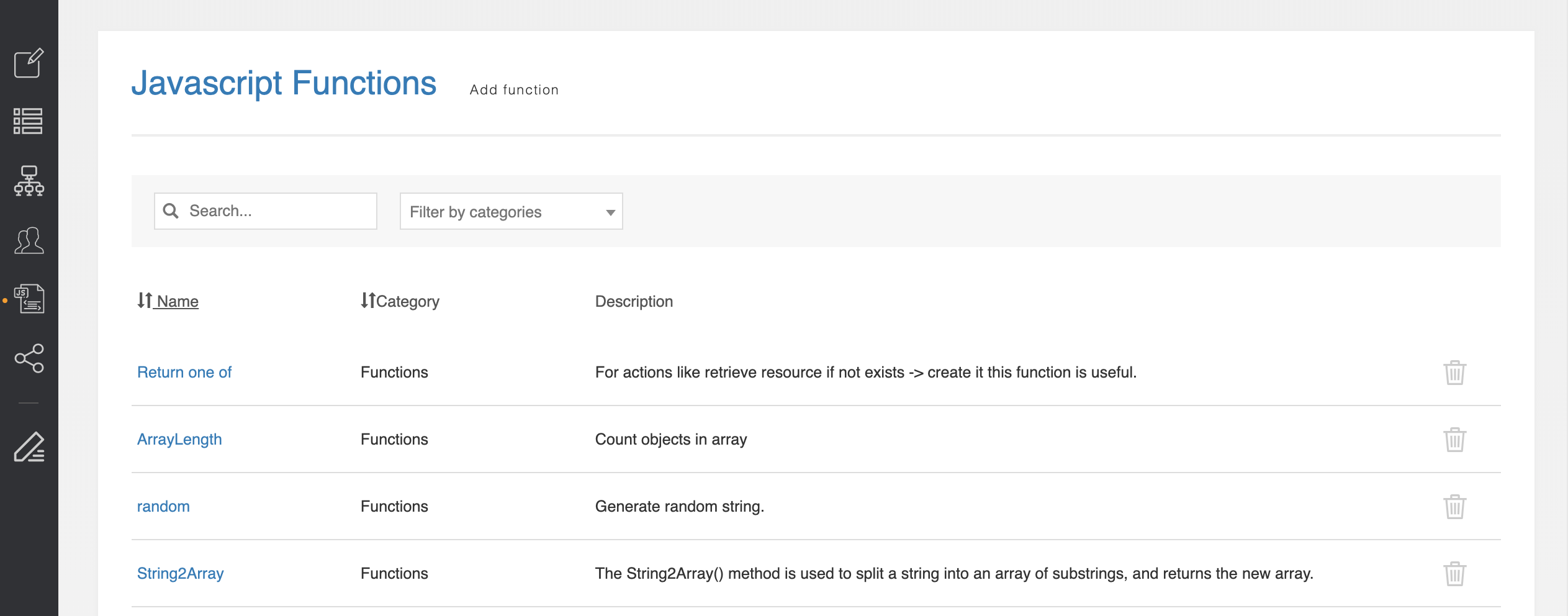
The Javascript Functions Management screen contains a listing of all the Javascript Functions currently known by the system. When Workflows are exported, all used Javascript Functions are packaged in the Export bundle. When Workflows are imported, these packaged Functions are automatically included in the listing of Javascript Functions.
...
New Javascript Functions can be defined by hitting the ‘Add Function’ button at the top of the screen.
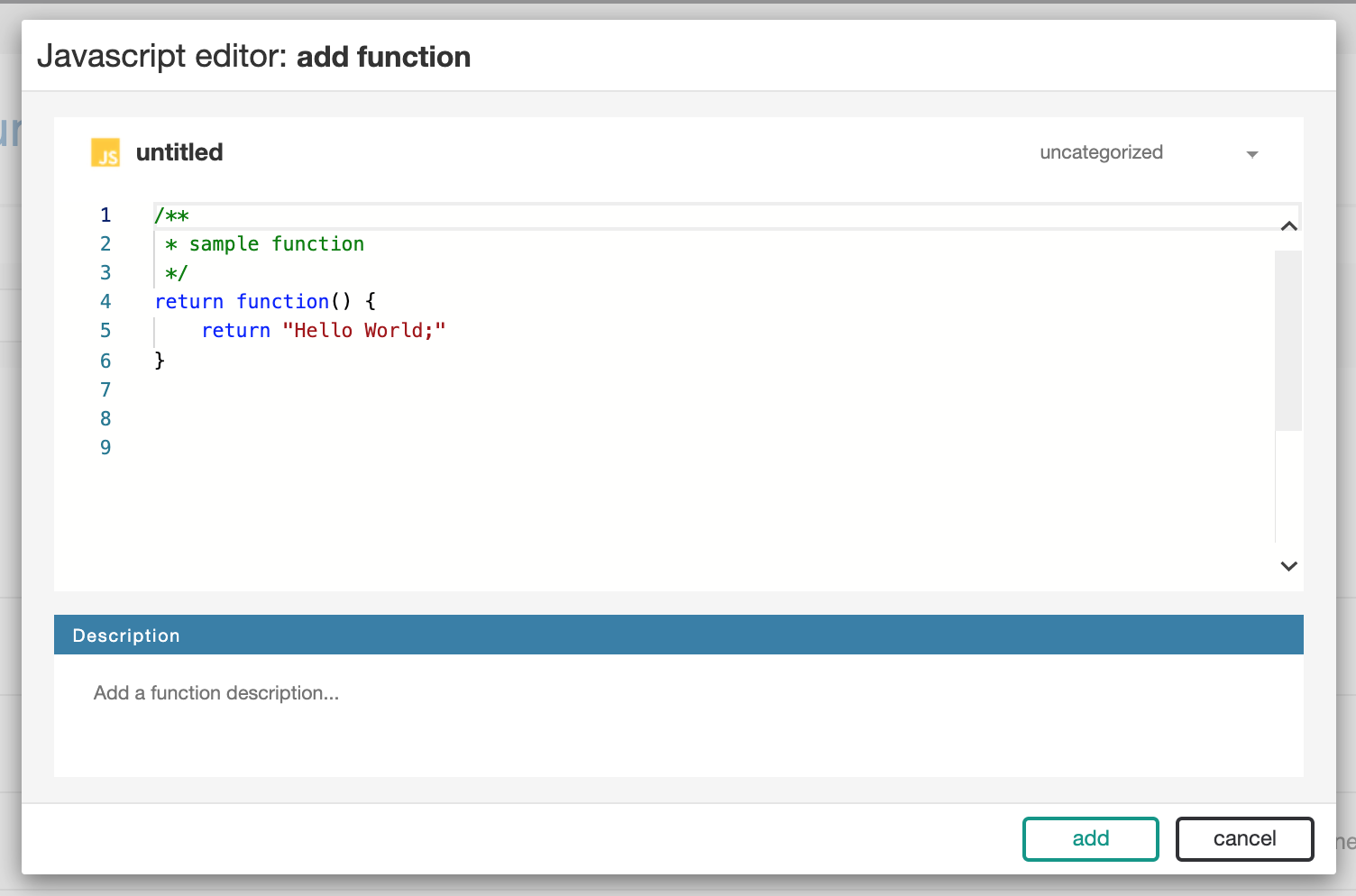
This opens up a short window where you can give a name to the new function, provide a description, assign it a category, and provide the code.
All Javascript Functions take the following form:
| Code Block | ||
|---|---|---|
| ||
return function() { |
...
return "Hello World;" } |
Additional Function Information:}
- Each Function can accept an unlimited number of arguments and produces exactly one return value.
- Each Function can be of unlimited length and contain whatever logic is required to accomplish the Function’s goals.
- All internal Javascript-native features are available, but no extensions or libraries.
- Javascript Functions are used wherever a variable is required in an ACP Workflow. They can be used to transform Required or Optional Input data, or in Conditions & Routing blocks, or anywhere else a variable type box is displayed.
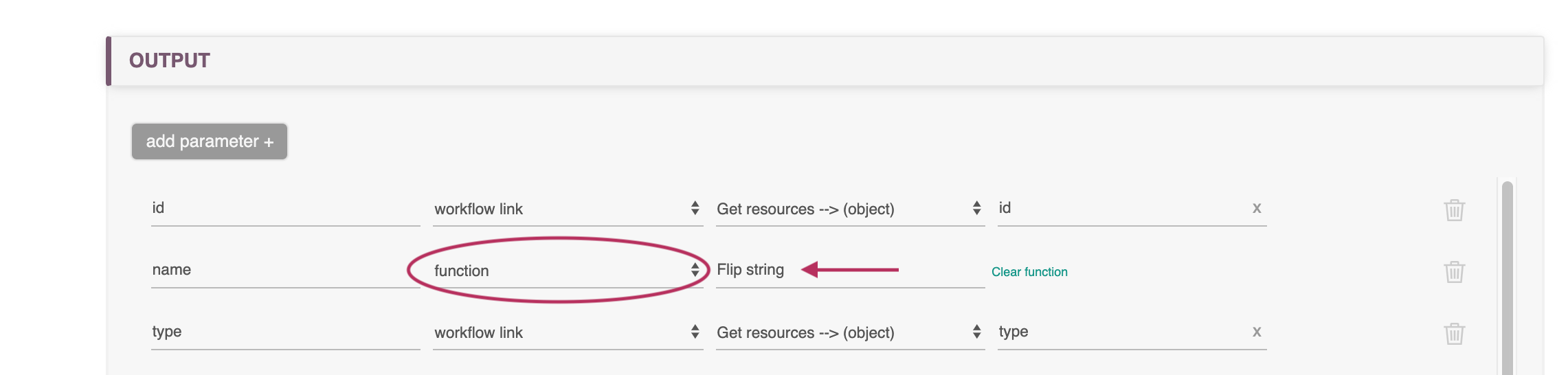
To use a particular Javascript Function, open the variable type drop-down and pick ‘function.’ Click the ‘select function’ box to bring up the Function Picker.
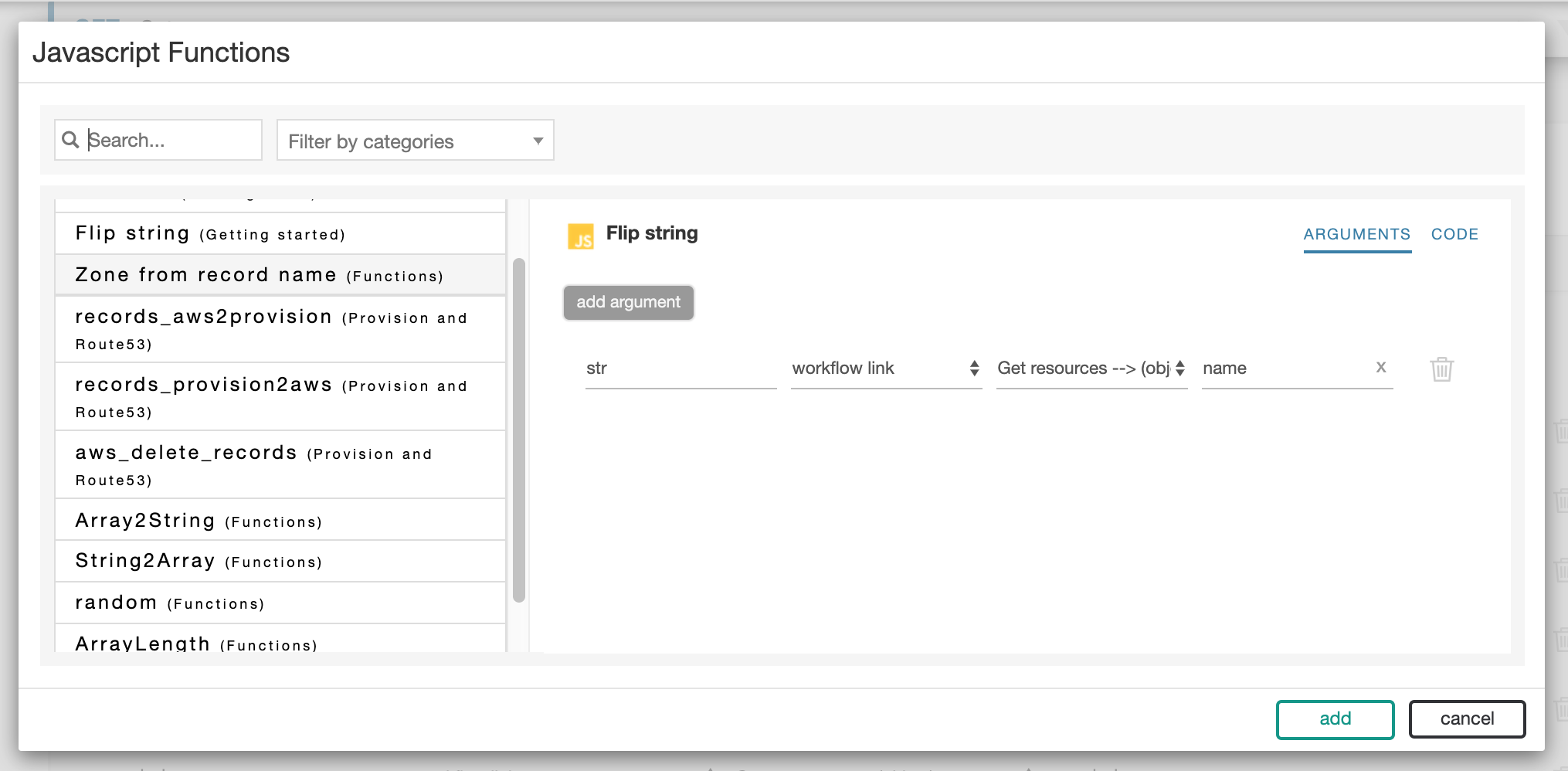
The Function Picker allows you to filter the list of known Functions by name and category. Choose a function by clicking on it from the Function Listing on the left.
Once you have selected a Function the next step is to supply it with inputs. Click the “add argument” button to add the correct number of inputs for this Function. These arguments will be passed to the Function in-order from top to bottom when the Function is executed. Each argument comes with its own variable type picker and can consist of user-given data, workflow links, or default values.
...